डिवाइस लिंक
क्या आप उत्सुक हैं कि एक वेब पेज क्या बनाता है? जानना चाहते हैं कि अपनी वेबसाइट पर फ़ॉन्ट आकार या रंग कैसे बदलें? किसी वेबपेज का HTML कोड देखकर आप ये सब और बहुत कुछ कर सकते हैं।

इस ट्यूटोरियल में, हम आपको दिखाएंगे कि क्रोम में किसी वेबपेज का HTML कोड कैसे देखें।
क्रोम में एचटीएमएल कोड देखना
HTML में लिखते समय, स्रोत कोड एक वेब पेज की संरचना और सामग्री को परिभाषित करने के लिए उपयोग किए जाने वाले टैग और विशेषताओं की श्रृंखला होती है।
स्रोत कोड को वेब ब्राउज़रों द्वारा पढ़ा जाता है और उस ग्राफिकल वेब पेज में अनुवादित किया जाता है जिसे आप ऑन-स्क्रीन देखते हैं। एक वेब पेज के रूप और स्वरूप को परिभाषित करने के अलावा, स्रोत कोड का उपयोग अन्तरक्रियाशीलता जोड़ने के लिए भी किया जा सकता है, जैसे पॉप-अप विंडो, फॉर्म और ड्रॉप-डाउन मेनू।
जबकि औसत इंटरनेट उपयोगकर्ता को किसी वेब पेज के HTML स्रोत कोड को देखने की आवश्यकता नहीं हो सकती है, ऐसे कई कारण हैं जो कुछ लोग ऐसा करना चाहते हैं।
डेवलपर्स के लिए, स्रोत कोड को देखना यह समझने का एक उपयोगी तरीका हो सकता है कि पृष्ठ कैसे संरचित है और यह निर्धारित करता है कि कौन से स्टाइल और स्क्रिप्टिंग तत्वों का उपयोग किया जा रहा है। डिजाइनरों के लिए, यह देखना फायदेमंद हो सकता है कि प्रभावी लेआउट बनाने के लिए अन्य डिजाइनरों ने HTML का उपयोग कैसे किया है।
कुछ मामलों में, उपयोगकर्ता त्रुटियों के निवारण के लिए स्रोत कोड देखना चाहते हैं या किसी विशेष वेबसाइट या वेब एप्लिकेशन के काम करने के तरीके के बारे में अधिक जानना चाहते हैं। जो भी कारण हो, क्रोम में HTML स्रोत कोड को देखना अपेक्षाकृत सरल प्रक्रिया है।
विंडोज पीसी पर क्रोम में वेबपेज का HTML कोड कैसे देखें
विंडोज ऑपरेटिंग सिस्टम क्रोम के सबसे संगत सिस्टम में से एक है। क्रोम ओपन-सोर्स क्रोमियम प्रोजेक्ट के शीर्ष पर बनाया गया है, जिसमें माइक्रोसॉफ्ट का प्रमुख योगदान है। यह संगतता HTML क्षेत्र तक फैली हुई है, जहाँ लोकप्रिय ब्राउज़र उपयोगकर्ताओं को किसी भी वेबसाइट के HTML कोड को देखने की अनुमति देता है।
आप HTML कोड को दो तरह से देख सकते हैं।
पृष्ठ स्रोत देखें का उपयोग करना
यह तरीका सीधा है:
- क्रोम खोलें और उस पृष्ठ पर नेविगेट करें जहां आप HTML स्रोत कोड देखना चाहते हैं।

- पृष्ठ पर राइट-क्लिक करें और पृष्ठ स्रोत देखें चुनें, या नए टैब में स्रोत कोड खोलने के लिए अपने कीबोर्ड पर Ctrl + U दबाएं।

स्रोत कोड नए टैब में दिखाई देगा, और आप उस पृष्ठ के HTML मार्कअप को देखने के लिए स्क्रॉल कर सकते हैं।
डेवलपर टूल का उपयोग करना
Google क्रोम में डेवलपर टूल्स का उपयोग कर वेब पेज के स्रोत कोड का निरीक्षण करने के लिए, नीचे दिए गए चरणों का पालन करें।
- Google क्रोम खोलें और उस वेब पेज पर नेविगेट करें जिसका आप निरीक्षण करना चाहते हैं।

- अपने कीबोर्ड पर Ctrl + Shift + I दबाएं। डेवलपर टूल फलक आपके द्वारा देखे जा रहे वेबपृष्ठ के बगल में एक डॉक में खुलेगा।

- फलक के शीर्ष पर "तत्व" टैब पर क्लिक करें। यह वेब पेज के लिए HTML स्रोत कोड प्रदर्शित करेगा।

- अब आप पृष्ठ के स्रोत कोड की समीक्षा कर सकते हैं। किसी तत्व को संक्षिप्त करने के लिए, उसके टैग नाम के आगे त्रिभुज पर क्लिक करें। किसी घटक के बारे में अधिक जानकारी देखने के लिए, उस पर राइट-क्लिक करें और "निरीक्षण करें" चुनें।

ध्यान रखें कि यह तरीका HTML पेजों के लिए सबसे अच्छा है; अन्य प्रकार के वेब पेजों के स्रोत कोड को देखना संभव है, लेकिन स्वरूपण को पढ़ना अधिक चुनौतीपूर्ण हो सकता है।
मैक पर क्रोम में वेबपेज का HTML कोड कैसे देखें
यदि आप एक वेब डेवलपर हैं, तो वेबपेज के HTML कोड को देखने में सक्षम होना महत्वपूर्ण है। इससे आप देख सकते हैं कि पृष्ठ की संरचना कैसी है और आने वाली किसी भी समस्या का निवारण कर सकते हैं। सौभाग्य से, मैक पर क्रोम में करना आसान है। बस इन चरणों का पालन करें:
- क्रोम खोलें और उस वेबपेज पर नेविगेट करें जहां आप HTML कोड देखना चाहते हैं।

- पृष्ठ पर राइट-क्लिक करें और "निरीक्षण करें" चुनें।

- HTML कोड प्रदर्शित करने वाली स्क्रीन के नीचे एक नया फलक खुलेगा।

- आप HTML कोड में विशिष्ट तत्वों पर क्लिक करके देख सकते हैं कि उन्हें पृष्ठ पर कैसे स्टाइल किया गया है। उदाहरण के लिए, आप देख सकते हैं कि कौन सी सीएसएस शैलियों को किसी तत्व पर लागू किया जा रहा है, इसे चुनकर और फिर खुलने वाले फलक में "शैलियाँ" टैब पर क्लिक करें।

- फलक को बंद करने के लिए, ऊपरी-दाएँ कोने में "X" पर क्लिक करें।

वैकल्पिक रूप से, आप स्रोत कोड देखने के लिए क्रोम डेवलपर टूल का उपयोग कर सकते हैं।
- Google Chrome खोलें और उस वेबपृष्ठ पर नेविगेट करें जिसका आप निरीक्षण करना चाहते हैं।

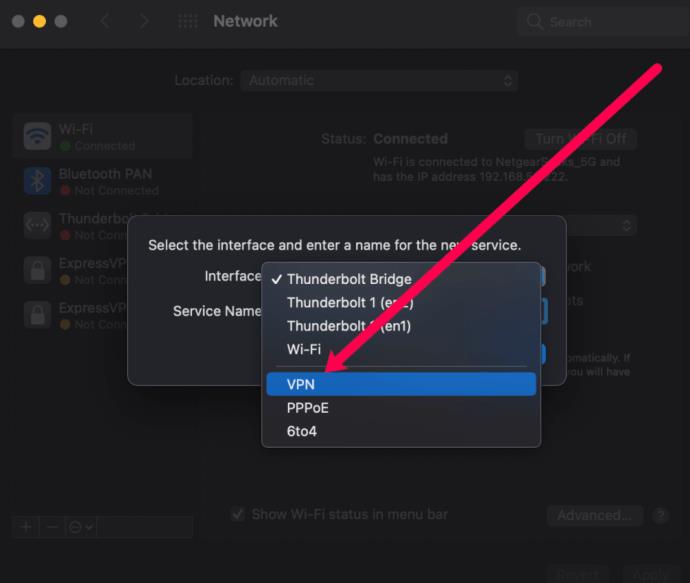
- ब्राउज़र के ऊपरी-दाएँ कोने में मेनू आइकन (तीन बिंदु) पर क्लिक करें और ड्रॉप-डाउन मेनू से अधिक टूल और डेवलपर टूल चुनें।

- डेवलपर टूल पैनल स्क्रीन के नीचे खुलेगा। फलक के शीर्ष पर "तत्व" चुनें।

- अब आप एलिमेंट्स पैनल में प्रदर्शित वर्तमान पृष्ठ के लिए HTML कोड देखेंगे। आप आवश्यकतानुसार कोड का निरीक्षण और डीबग करने के लिए पैनल में विभिन्न विकल्पों का उपयोग कर सकते हैं।

बस कुछ ही क्लिक के साथ, आप Mac पर Chrome में किसी भी वेबपृष्ठ का HTML कोड आसानी से देख सकते हैं। यह तब मददगार हो सकता है जब आप वेब डेवलपमेंट की समस्याओं का निवारण करने की कोशिश कर रहे हों या किसी विशेष वेबसाइट के निर्माण के तरीके पर करीब से नज़र डालना चाहते हों।
IPhone ऐप पर क्रोम में वेबपेज का HTML कोड कैसे देखें
यदि आप iPhone का उपयोग कर रहे हैं, तो आप Chrome में किसी भी पृष्ठ का HTML कोड दो तरह से देख सकते हैं:
URL को ट्वीक करना
आप URL में एक छोटा सा समायोजन करके किसी भी पृष्ठ का HTML कोड आसानी से देख सकते हैं:
- क्रोम खोलें और उस वेबपेज पर नेविगेट करें जिसका HTML कोड आप देखना चाहते हैं।

- संपादन मोड आरंभ करने के लिए पता बार में एक बार टैप करें।

- कर्सर को यूआरएल के सामने ले जाएं।

- "व्यू-सोर्स" टाइप करें और फिर "गो" बटन दबाएं। वेब पेज के लिए HTML कोड क्रोम म��ं प्रदर्शित किया जाएगा।

डेवलपर टूल का उपयोग करना
क्रोम डेवलपर टूल्स आईओएस पर भी उपलब्ध हैं, लेकिन पीसी की तुलना में इसे लॉन्च करने के लिए चरणों का एक अलग सेट आवश्यक है।
- स्क्रीन के ऊपरी-दाएँ कोने में तीन बिंदुओं पर टैप करें और "सेटिंग" चुनें।
- नीचे स्क्रॉल करें और "उन्नत" पर टैप करें, फिर "डेवलपर टूल" के आगे टॉगल सक्षम करें।
- पृष्ठ के एक खाली क्षेत्र को टैप करके रखें, फिर "तत्व का निरीक्षण करें" चुनें। यह उस पेज के HTML कोड के साथ एक साइड पैनल खोलेगा।
एंड्रॉइड ऐप पर क्रोम में किसी वेबपेज के HTML कोड को कैसे देखें
अपने Android फ़ोन पर Chrome ऐप का उपयोग करते समय, हो सकता है कि आप किसी वेबपृष्ठ के लिए HTML कोड देखना चाहें. यदि आप पृष्ठ के साथ किसी समस्या का निवारण करने का प्रयास कर रहे हैं या यह देखना चाहते हैं कि पृष्ठ की संरचना कैसी है, तो यह मददगार हो सकता है. अपने Android फ़ोन पर Chrome में किसी वेबपृष्ठ का HTML कोड देखने के लिए, इन चरणों का अनुसरण करें:
- अपने Android पर क्रोम खोलें।

- "दृश्य-स्रोत:" टाइप करें और उसके बाद उस पृष्ठ का URL लिखें जहाँ आप स्रोत कोड देखना चाहते हैं। उदाहरण के लिए, यदि आप www.google.com के लिए स्रोत कोड देखना चाहते हैं, तो आप Chrome के पता बार में “view-source:www.google.com” टाइप करेंगे।

यह क्रोम के अंतर्निहित डेवलपर टूल इंटरफ़ेस में उस पृष्ठ के लिए HTML कोड खोल देगा। वहां से, आप इच्छानुसार कोड देख और संपादित कर सकते हैं। ध्यान रखें कि यह तरीका तभी काम करेगा जब आप जिस वेबसाइट को देखने की कोशिश कर रहे हैं, वह उसके सोर्स कोड तक पहुंच की अनुमति देती है। यदि ऐसा नहीं होता है, तो आप त्रुटि संदेश के अलावा और कुछ नहीं देख पाएंगे।
आईपैड पर क्रोम में वेबपेज का एचटीएमएल कोड कैसे देखें
आईपैड ऐप पर क्रोम किसी भी वेबपेज के एचटीएमएल कोड को देखना आसान बनाता है। बस इन चरणों का पालन करें:
- क्रोम खोलें और "दृश्य-स्रोत:" टाइप करें और उसके बाद उस पृष्ठ का URL लिखें जिसे आप देखना चाहते हैं। उदाहरण के लिए, यदि आप www.alphr.com का सोर्स कोड देखना चाहते हैं, तो आपको क्रोम के एड्रेस बार में “view-source:www.alphr.com” टाइप करना होगा।

- "जाओ" बटन मारो।

यह पृष्ठ के स्रोत कोड को क्रोम के भीतर एक नए टैब में लोड करना चाहिए। वहां से, आप आवश्यकतानुसार कोड को सहेज या साझा कर सकते हैं।
स्रोत कोड वह गोंद है जो पृष्ठों को एक साथ रखता है
HTML किसी भी वेबसाइट की नींव होती है। यह वह संरचना और सामग्री प्रदान करता है जो आगंतुक अपने ब्राउज़र में पृष्ठ लोड करते समय देखते हैं।
जबकि किसी पृष्ठ का अंतिम स्वरूप CSS या अन्य स्टाइलिंग भाषाओं द्वारा निर्धारित किया जा सकता है, HTML कोड पृष्ठ की मूल संरचना और सामग्री को निर्धारित करता है। कुछ परिवर्तन संभावित रूप से पृष्ठ को भंग कर सकते हैं। इस कारण से, स्रोत कोड को देखते या उसमें परिवर्तन करते समय HTML की अच्छी समझ होना महत्वपूर्ण है।
साथ ही, ध्यान रखें कि HTML कोड देखना कुछ मामलों में मददगार हो सकता है, लेकिन कोड में किए गए बदलाव लाइव वेबपेज पर दिखाई नहीं देंगे। केवल साइट के व्यवस्थापक द्वारा प्रकाशित परिवर्तन ही आगंतुकों को दिखाई देंगे।
क्या आपने इस ट्यूटोरियल में चर्चा की गई किसी भी विधि का उपयोग करके किसी वेबपेज के HTML कोड को देखने की कोशिश की है? यह कैसे हुआ?
चलो टिप्पड़ियों के अनुभाग से पता करते हैं।