एक सरल और सहज नेविगेशन मेनू आपकी वेबसाइट पर सबसे आवश्यक डिज़ाइन तत्वों में से एक है। यह एक मानचित्र की तरह कार्य करता है, आपके आगंतुकों को मुखपृष्ठ से परे मार्गदर्शन करता है। अपने मोबाइल उपकरणों पर इंटरनेट का उपयोग करने वाले लोगों की बढ़ती संख्या के साथ, आपकी वेबसाइट में मोबाइल के अनुकूल नेविगेशन मेनू भी होना चाहिए।

सौभाग्य से, वेबफ्लो ने एक बंधनेवाला हैमबर्गर मेनू बार जोड़ना आसान बना दिया है जो आपकी मोबाइल साइट को सुव्यवस्थित करेगा। वेबफ्लो पर इस मोबाइल मेनू को संपादित करने का तरीका जानने के लिए पढ़ना जारी रखें।
नेविगेशन बार कैसे जोड़ें
सीमित क्षैतिज स्थान के साथ काम करते समय हैमबर्गर मेनू एक महत्वपूर्ण डिज़ाइन तत्व है। यह एक भारी स्थिर नेविगेशन बार की आवश्यकता को समाप्त करता है जो मूल्यवान स्थान लेता है।
वेबफ्लो पर, यह मेनू और इसकी कार्यक्षमताएँ NavBar तत्व के अंदर बनाई गई हैं। इस तत्व को अपने डिज़ाइन में जोड़ने के लिए चार सरल चरणों की आवश्यकता होती है:
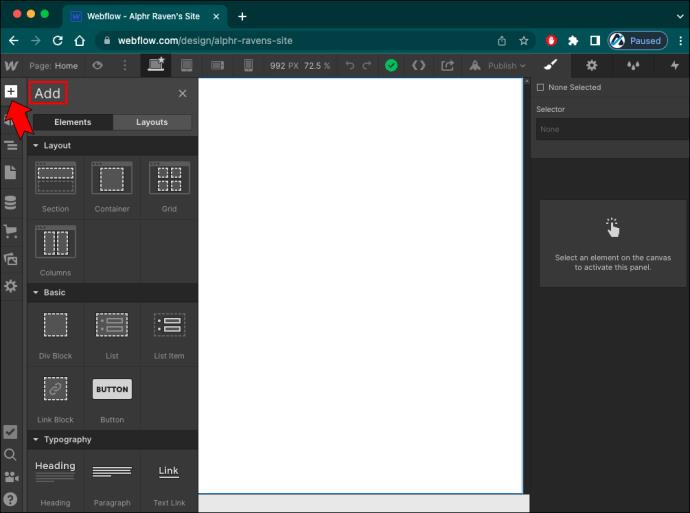
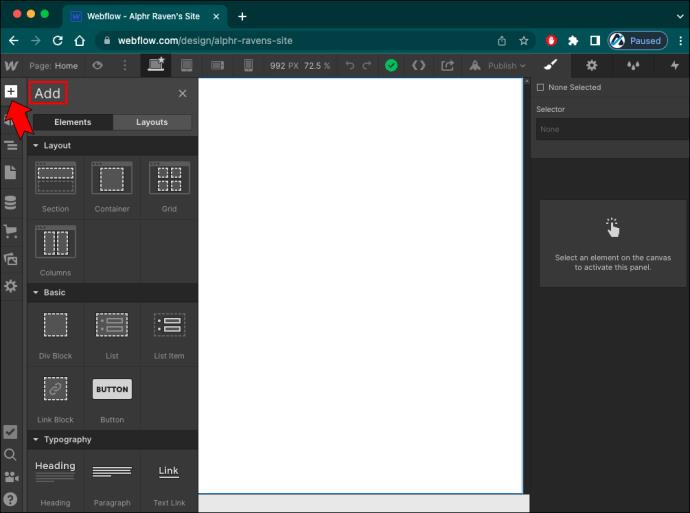
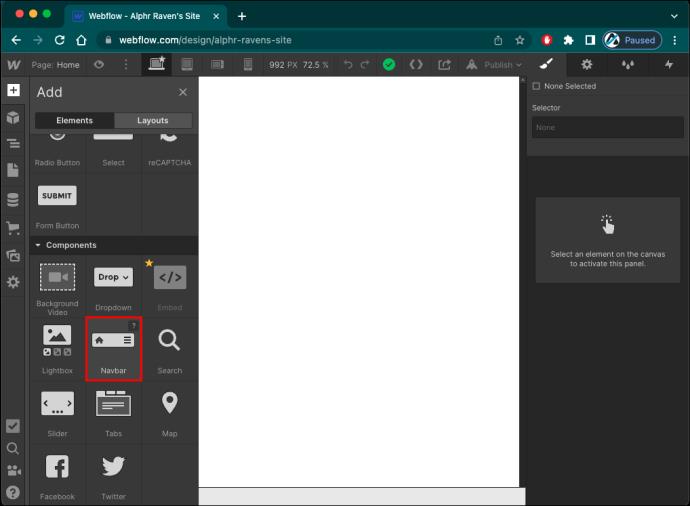
- "जोड़ें" पैनल खोलने के लिए बाएं पैनल के शीर्ष पर "+" आइकन टैप करें।

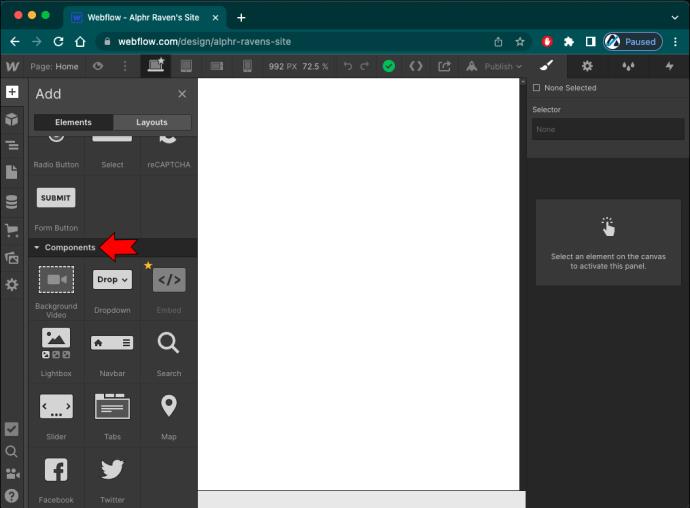
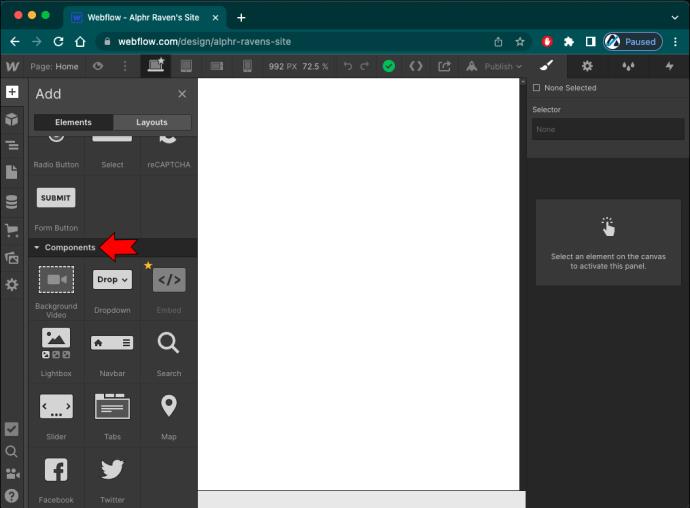
- "घटक" अनुभाग तक नीचे स्क्रॉल करें।

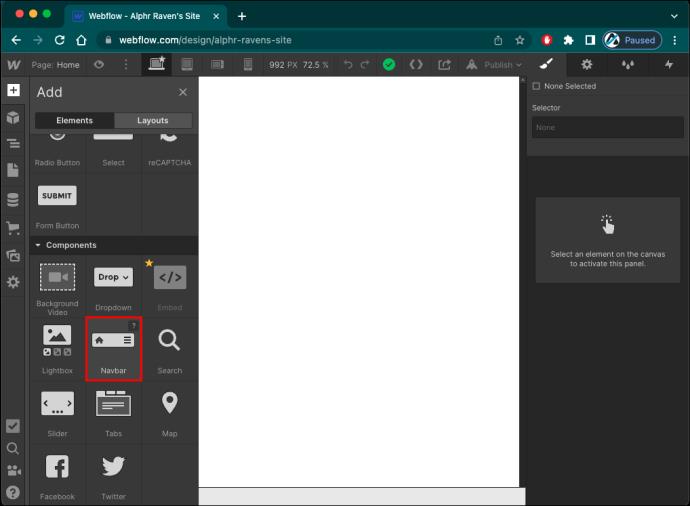
- "NavBar" तत्व को क्लिक करके रखें।

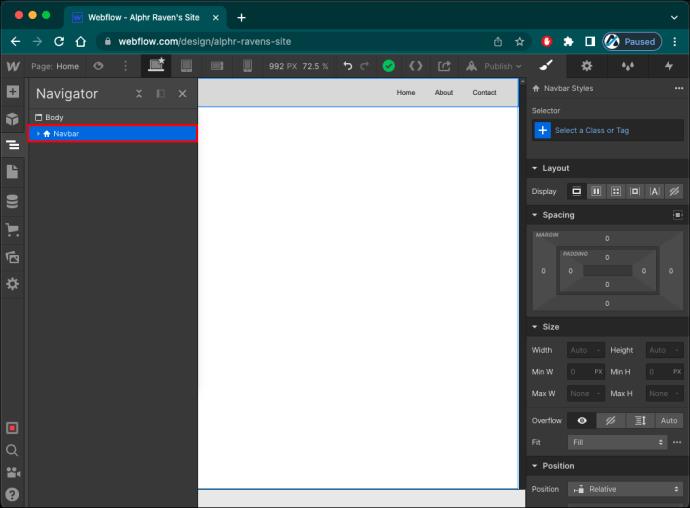
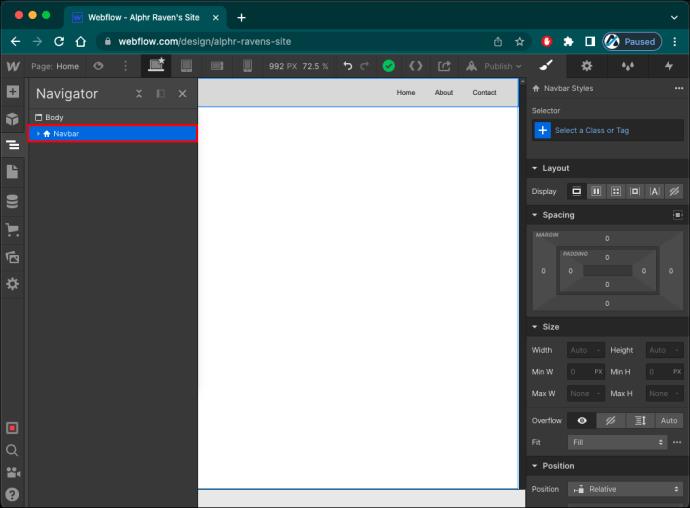
- तत्व को पेज के हेडर पर खींचें।

मोबाइल मेनू को कैसे संपादित करें
एक बार जब आप अपनी वेबसाइट में एक नेविगेशन बार जोड़ लेते हैं, तो आप कई अलग-अलग तरीकों से इस मेनू में शैली और व्यक्तित्व जोड़ सकते हैं।
मेनू में और लिंक कैसे जोड़ें
नेविगेशन बार तत्व में मेनू बटन और नेविगेशन मेनू होता है, जिसमें बाद में नेविगेशन लिंक होते हैं। जब आप इसे अपने डिज़ाइन में जोड़ते हैं, तो कई लिंक प्लेसहोल्डर होंगे जिन्हें आप अपनी वेबसाइट लिंक से हटा या संपादित कर सकते हैं।
अधिक नेविगेशन लिंक जोड़ने के लिए इन चरणों का पालन करें:
- NavBar के अंदर किसी भी तत्व पर क्लिक करें।

- दाईं ओर "तत्व सेटिंग" पैनल पर जाएं।

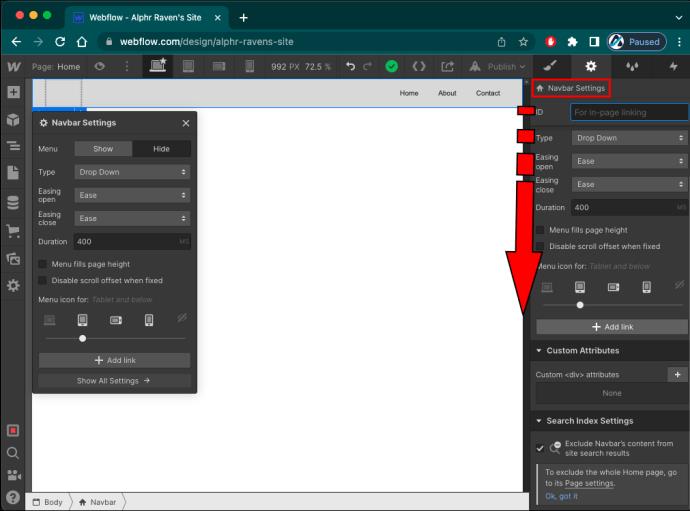
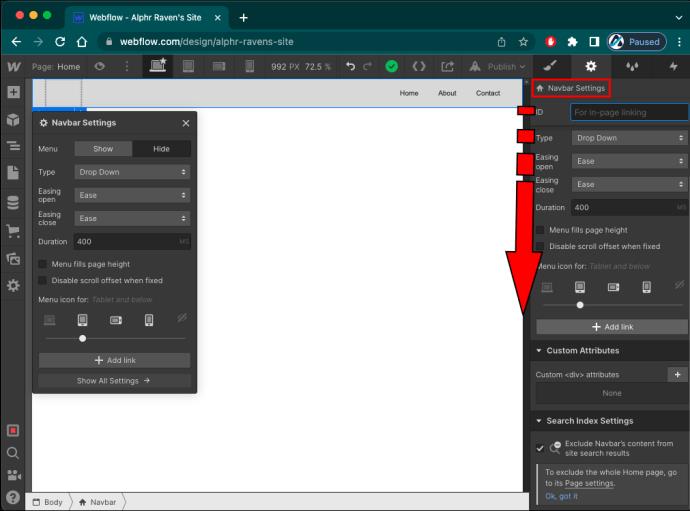
- "सेटिंग" खोलने के लिए गियर आइकन दबाएं।

- "NavBar सेटिंग्स" अनुभाग तक स्क्रॉल करें।

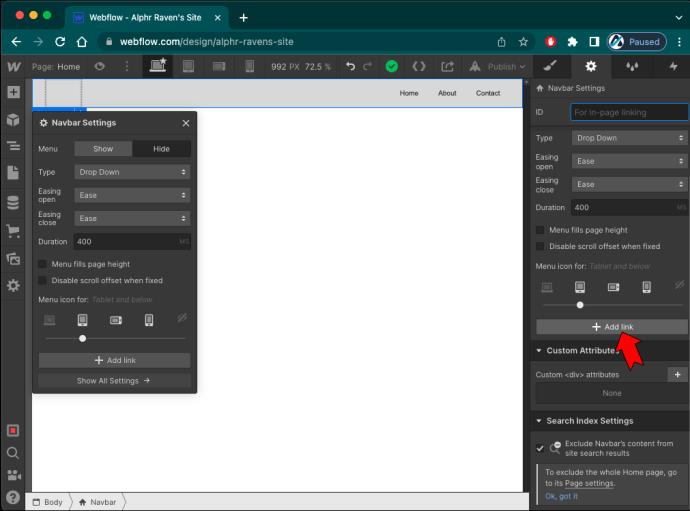
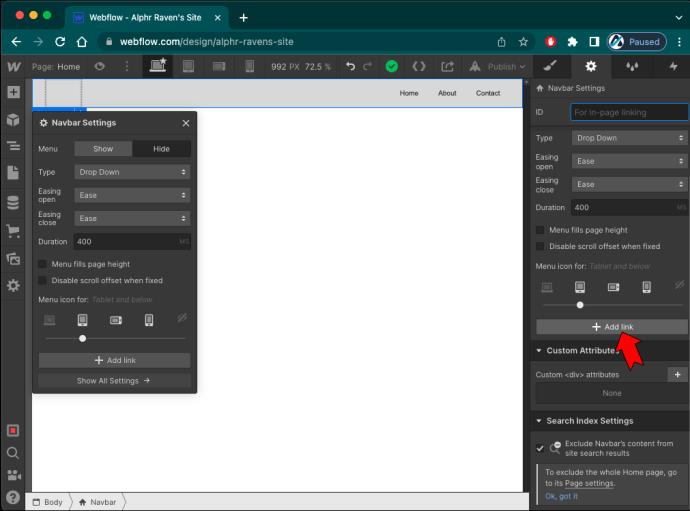
- "लिंक जोड़ें" बटन पर टैप करें।

अब जब आपके पास अपने सभी प्रासंगिक वेबसाइट पृष्ठों के लिए पर्याप्त संख्या में लिंक हैं, तो वास्तविक लिंकिंग करने का समय आ गया है।
- एक नेविगेशन लिंक का चयन करें।
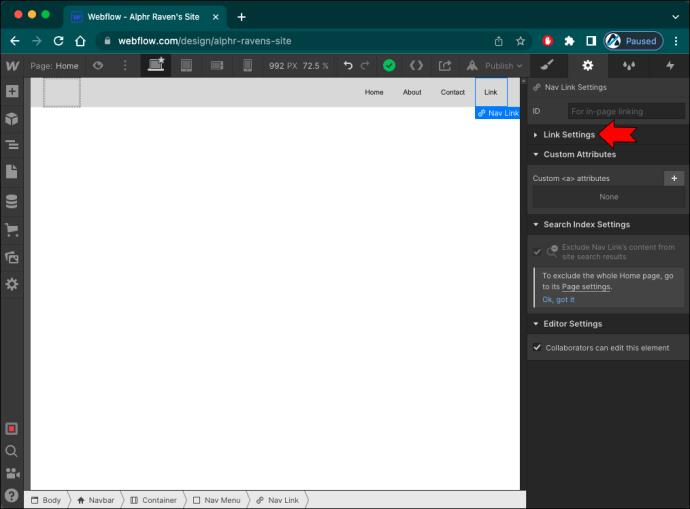
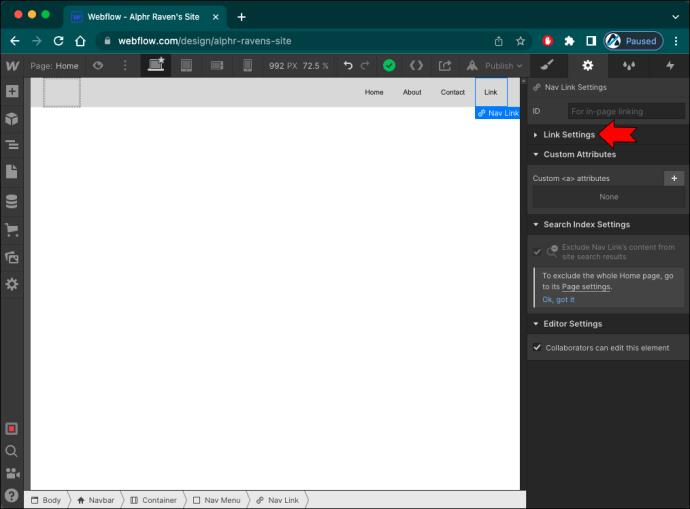
- "तत्व सेटिंग" पैनल पर जाएं।

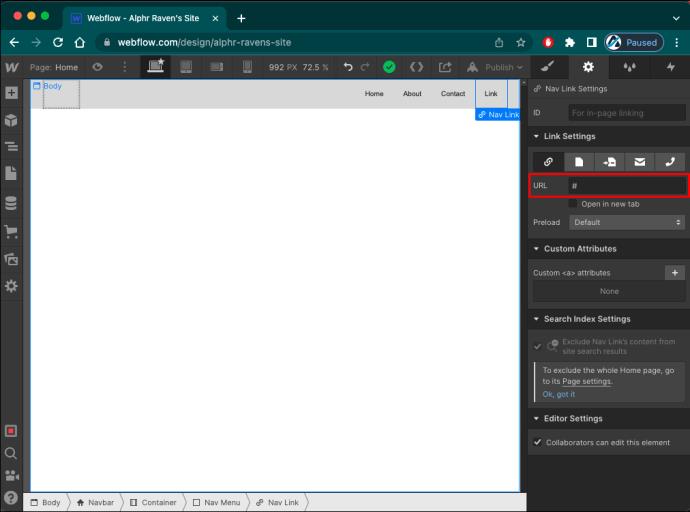
- "लिंक सेटिंग्स" अनुभाग का पता लगाएँ।

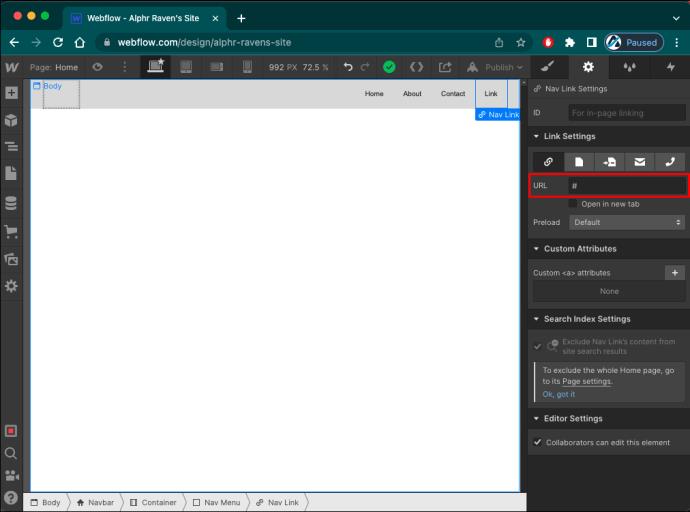
- निर्दिष्ट वेबपेज URL को "URL" फ़ील्ड में दर्ज करें।

मेनू एनिमेशन कैसे बदलें
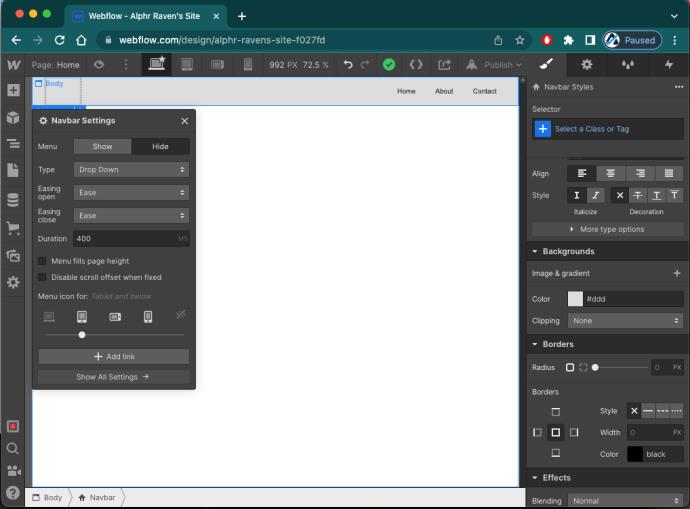
वेबफ्लो पर, आप यह भी बदल सकते हैं कि जब आगंतुक मेनू बटन पर क्लिक करते हैं तो मोबाइल मेनू कैसा दिखाई देता है। आप इनमें से तीन प्रकार के एनिमेशन प्रकट कर सकते हैं:
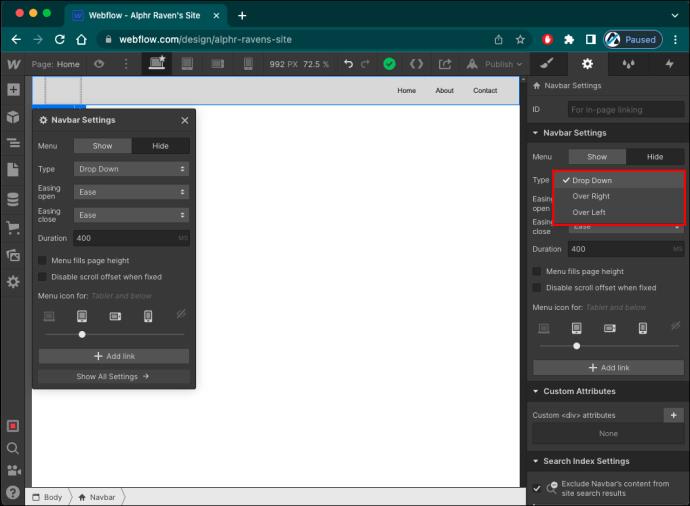
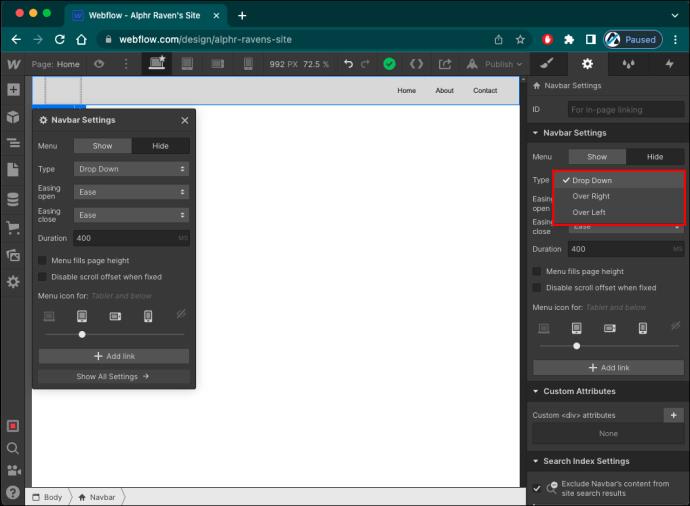
- ड्रॉप डाउन – डिफ़ॉल्ट रूप से, विज़िटर द्वारा मेनू बटन पर टैप करने पर मोबाइल मेनू NavBar से नीचे चला जाएगा। यह ब्राउज़र विंडो की पूरी चौड़ाई ले लेगा।
- ओवर राईट - यदि आप इस रिवील एनिमेशन को चुनते हैं, तो आपका मोबाइल मेनू स्क्रीन के दायीं ओर दिखाई देगा। यह मेनू संपूर्ण ब्राउज़र विंडो की ऊँचाई ले लेगा।
- ओवर लेफ्ट - यह मेन्यू प्रकार ओवर राइट के समान है, सिवाय इसके कि नेविगेशन मेन्यू आपकी स्क्रीन के बाईं ओर से चलेगा।
अपना वांछित प्रकट एनीमेशन सेट करने के लिए, निम्न कार्य करें:
- NavBar के अंदर किसी भी तत्व का चयन करें।

- अपनी स्क्रीन के दाईं ओर "तत्व सेटिंग" पैनल पर जाएं।

- "सेटिंग्स" लॉन्च करने के लिए गियर आइकन टैप करें।

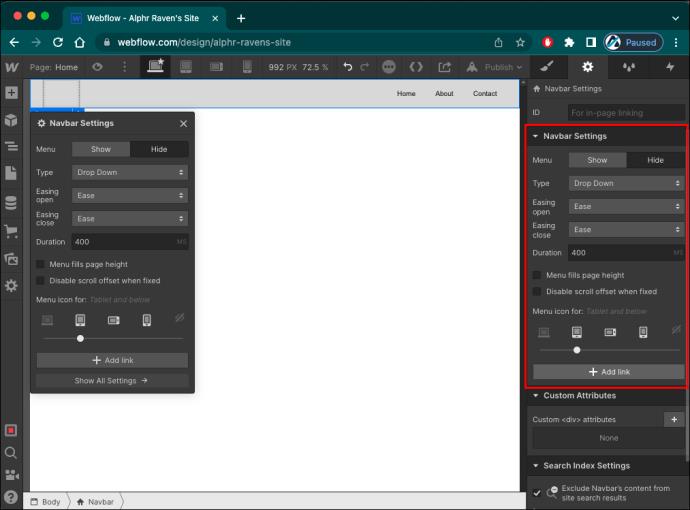
- "NavBar सेटिंग्स" अनुभाग पर नेविगेट करें।

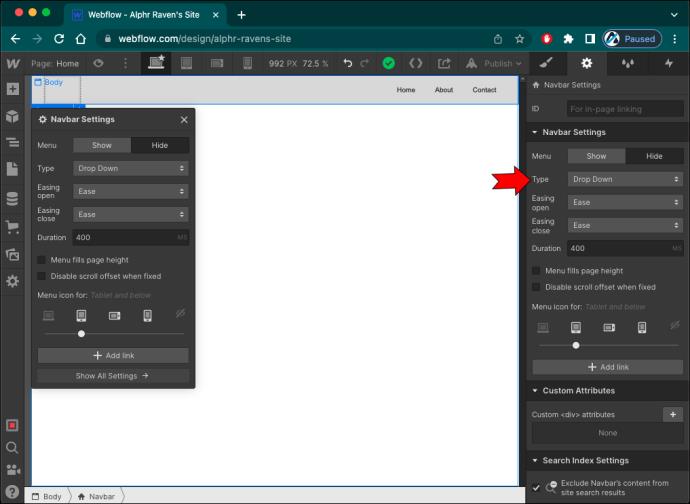
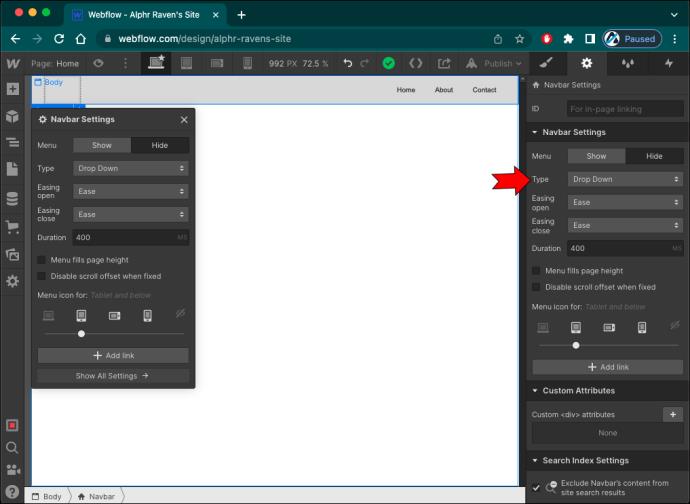
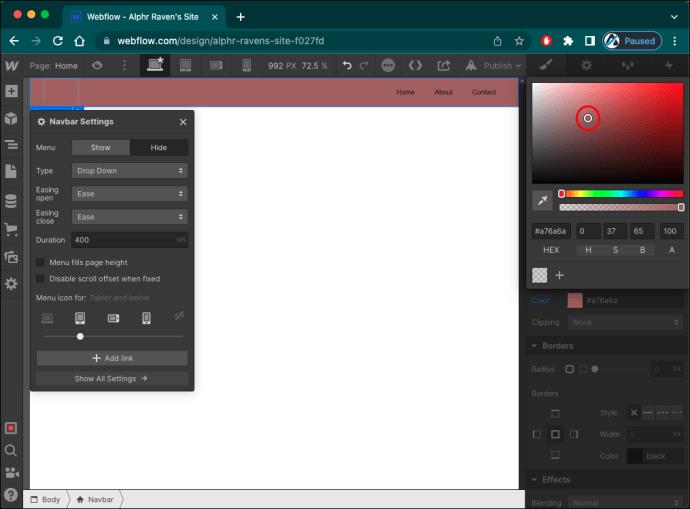
- "प्रकार" विकल्प पर क्लिक करें।

- ड्रॉप-डाउन मेनू से पसंदीदा शैली का चयन करें।

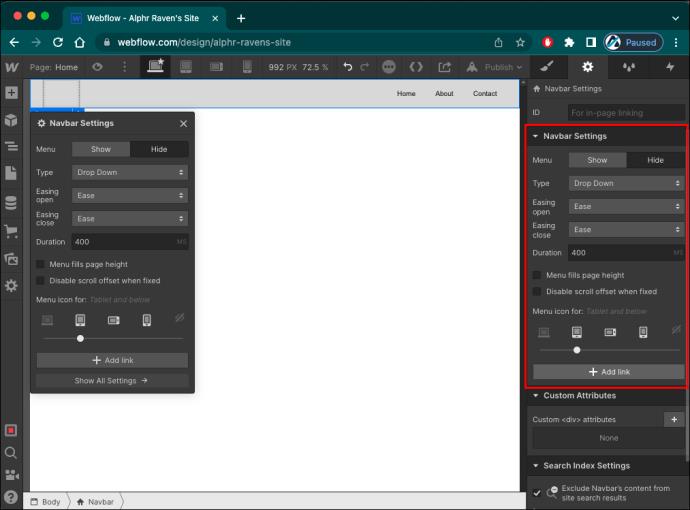
"NavBar सेटिंग" अनुभाग में, आप निम्न को भी नियंत्रित कर सकते हैं:
- ईज़िंग ओपन: ओपन ट्रांज़िशन को एनिमेट करने के लिए उपयोग किया जाने वाला वक्र प्रकार।
- ईज़िंग क्लोज: कर्व टाइप का इस्तेमाल क्लोज ट्रांजिशन को एनिमेट करने के लिए किया जाता है।
- अवधि: मेनू को प्रदर्शित होने में कितना समय लगता है।
ध्यान दें कि संक्रमण अवधि को मिलीसेकंड में मापा जाता है।
मेनू स्टाइलिंग कैसे बदलें
वेबफ्लो ने नेविगेशन बार के किसी भी हिस्से को स्टाइल करना आसान बना दिया है, जिससे आप मोबाइल मेनू को अपनी वेबसाइट डिजाइन में मूल रूप से फिट कर सकते हैं।
मेनू बटन को शैलीबद्ध करने के लिए, निम्न कार्य करें:
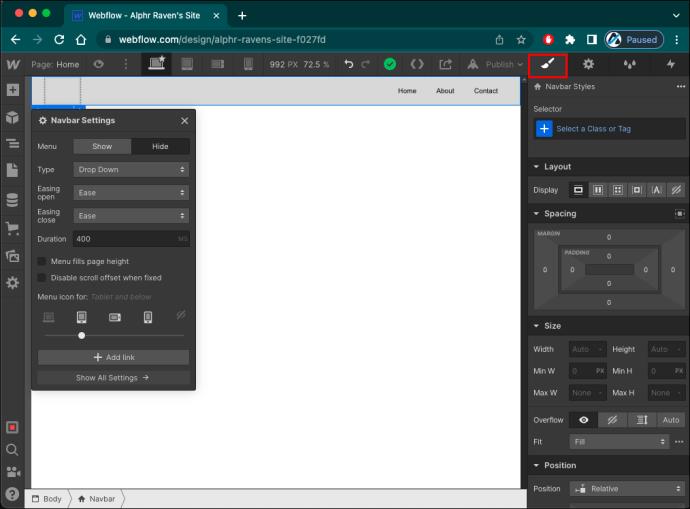
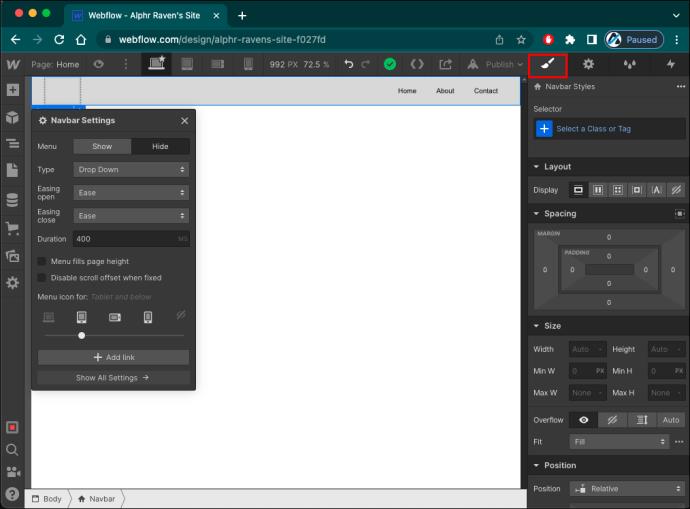
- मेनू बटन का चयन करें।

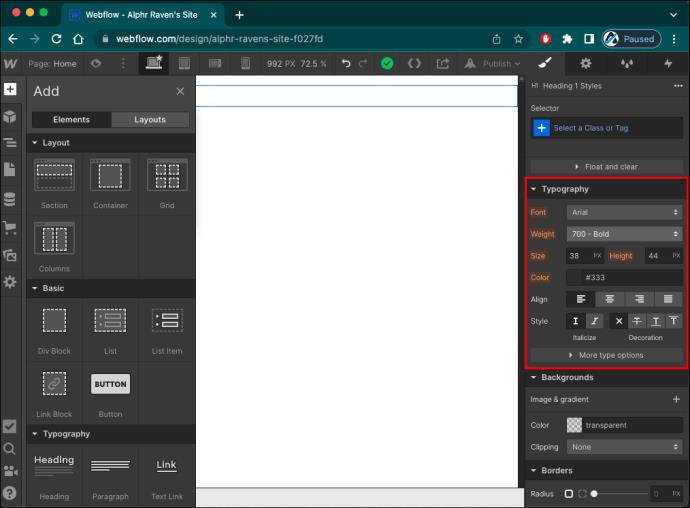
- दाईं ओर (ब्रश आइकन) "स्टाइल" पैनल पर जाएं।

स्टाइल पैनल आपको मेनू बटन के हर पहलू को बदलने की अनुमति देता है। आमतौर पर, डिजाइनर बटन की पृष्ठभूमि का रंग और आकार बदलते हैं।
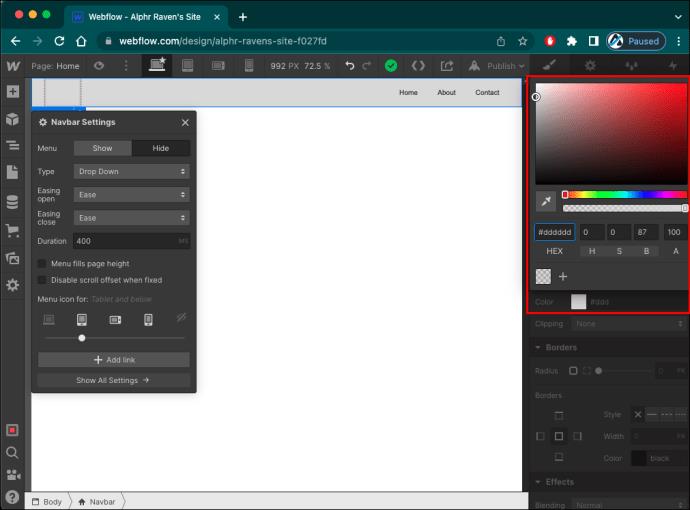
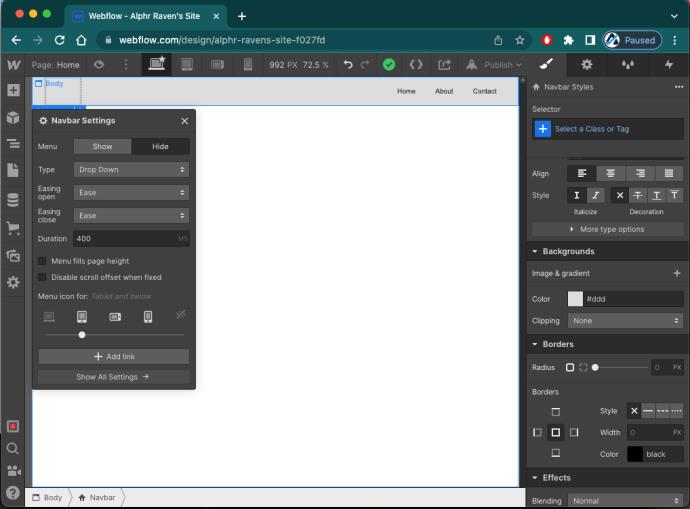
पृष्ठभूमि का रंग बदलने के लिए, निम्न कार्य करें:
- "पृष्ठभूमि" अनुभाग पर जाएं।

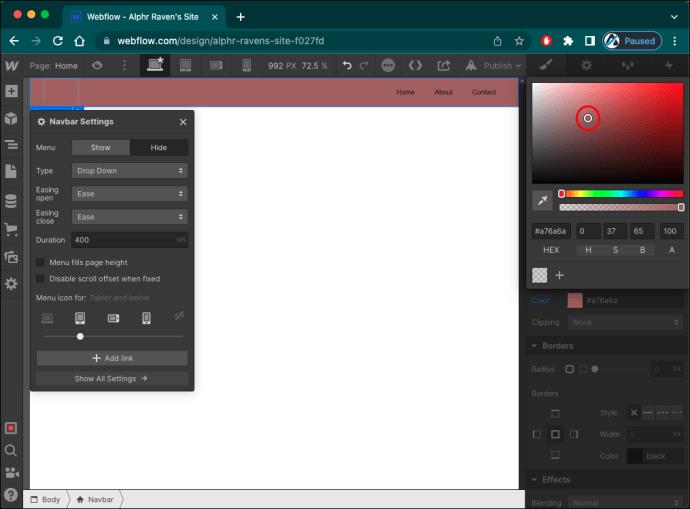
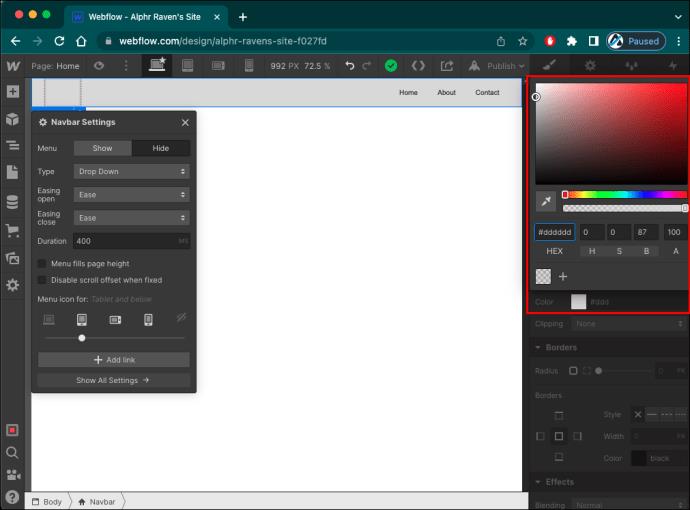
- "कलर पिकर" खोलने के लिए कलर ड्रॉप आइकन पर टैप करें।

- वांछित रंग का चयन करें।

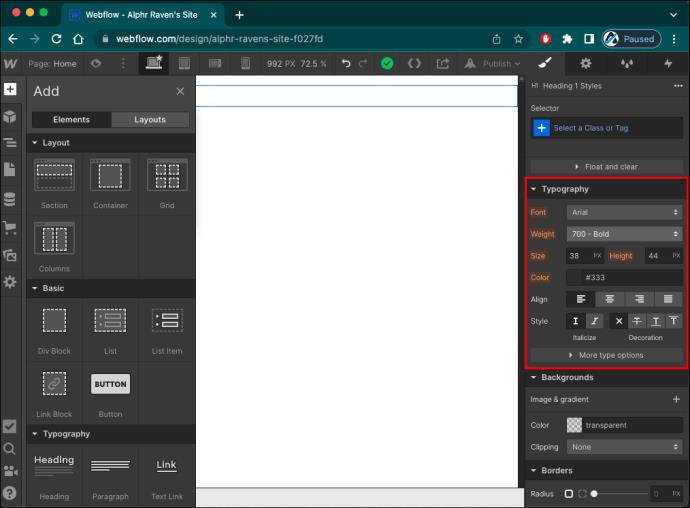
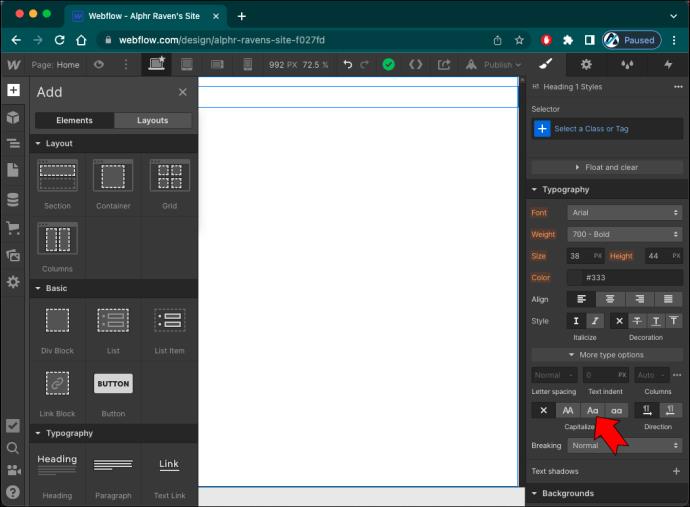
यदि आप हैमबर्गर आइकन का आकार बदलना चाहते हैं, तो इन चरणों का पालन करें:
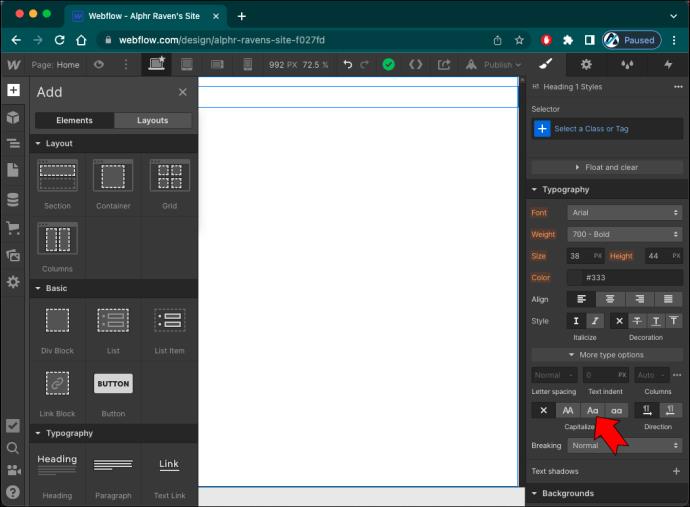
- "टाइपोग्राफी" अनुभाग पर नेविगेट करें।

- "आ" फ़ील्ड में आइकन का आकार बढ़ाएँ या घटाएँ।

आप उपरोक्त फ़ील्ड में आइकन का रंग भी बदल सकते हैं, जिसे अक्षर A और रंग ड्रॉप द्वारा चिह्नित किया गया है।
जबकि मेनू बटन को अनुकूलित करने के कई तरीके हैं, आप इसे टेक्स्ट तत्व या कस्टम छवि से नहीं बदल सकते।
मोबाइल नेविगेशन आसान हो गया
मोबाइल मेनू डिज़ाइन करते समय, आप काफी सीमित स्थान का अधिकतम लाभ उठाना चाहते हैं। इसलिए, अपने आगंतुकों को भ्रमित करने से बचने के लिए विकल्पों के साथ मेनू को ओवरफ्लो न करने का प्रयास करें। इसके अलावा, सुनिश्चित करें कि मेनू विकल्प छोटे, स्पष्ट और आसानी से पढ़ने योग्य हों।
उसके बाद, आप अपने आगंतुकों को हर कदम पर रुचि रखने के लिए मेनू स्टाइल और एनीमेशन के साथ खेल सकते हैं।
क्या आपने अपनी वेबसाइट में मोबाइल मेनू जोड़ने का प्रयास किया है? आपने कितने विकल्प शामिल किए? नीचे टिप्पणी अनुभाग में हमें बताएं।